|
经过一段时间的“抄作业”后,应该或多或少都能临摹出自己喜欢的AI图片,并在这个过程中,对MJ对于关键词的识别能力,有一些感悟。 稍微总结下我们所学: 第一:撰写 prompt 核心是「描述清楚你想要的画面」,「越详细」生成的图片就约符合你的要求。
第二:要想提高 prompt 撰写能力,最好的方法是临摹别人的作品,然后自己尝试写一写,最后再看看别人的 prompt。
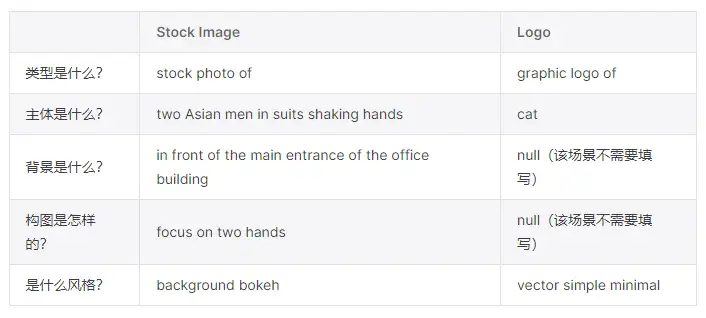
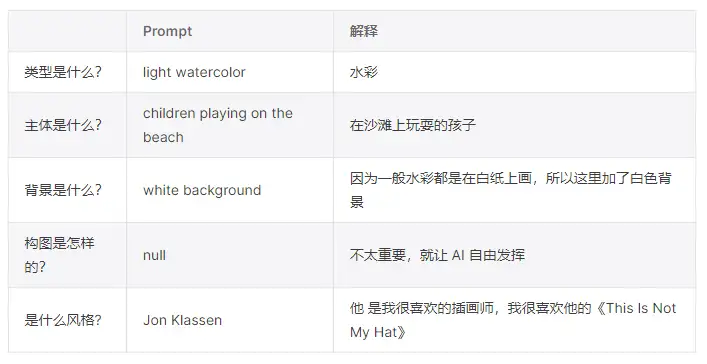
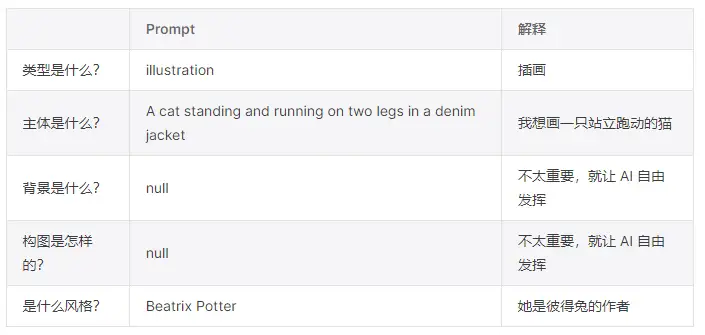
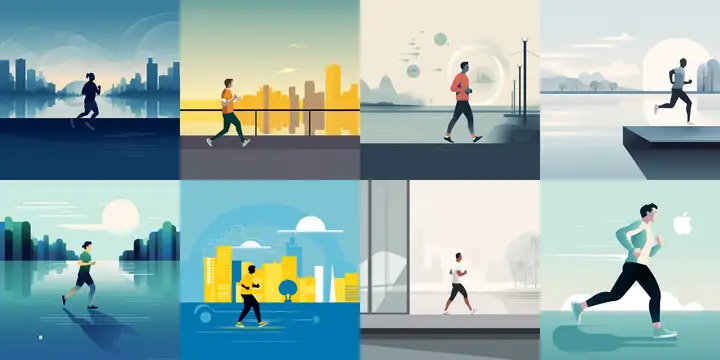
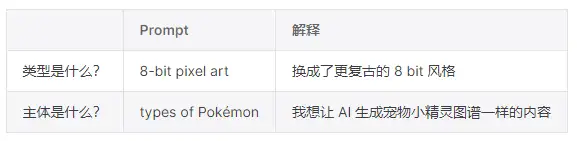
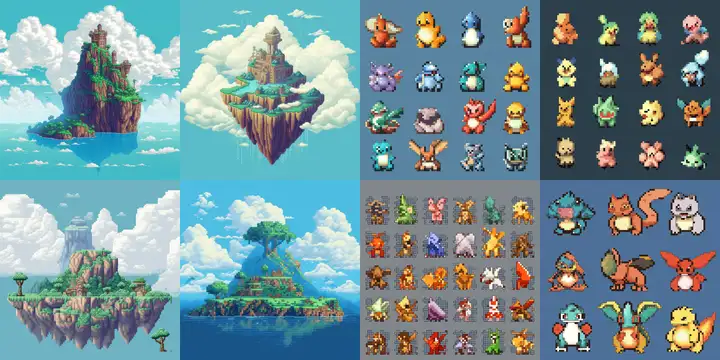
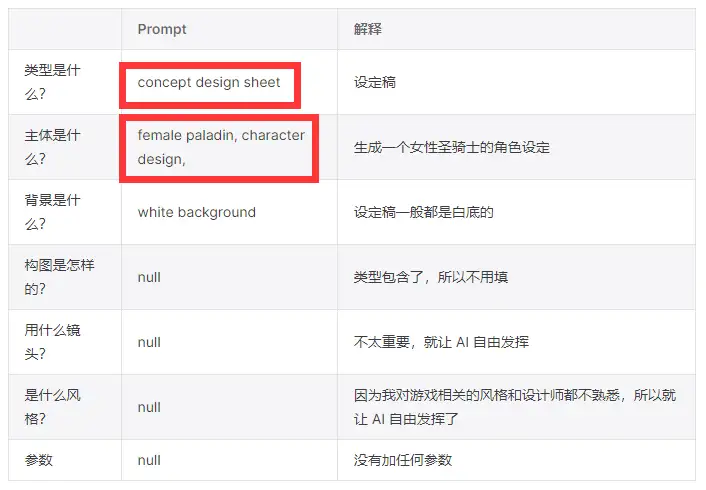
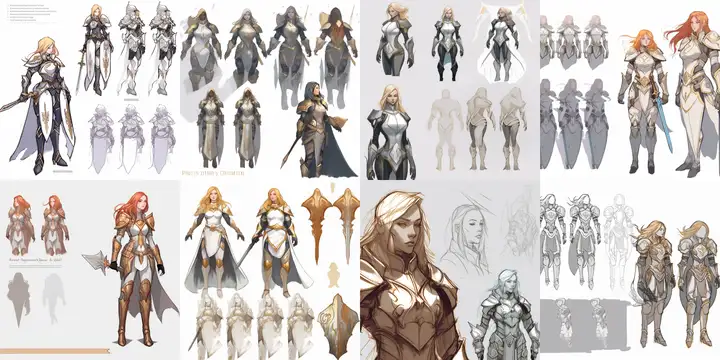
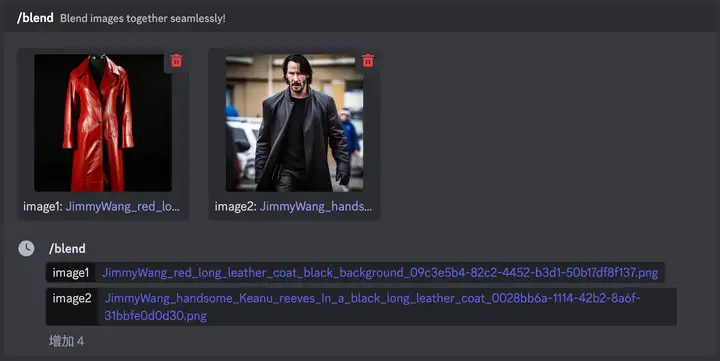
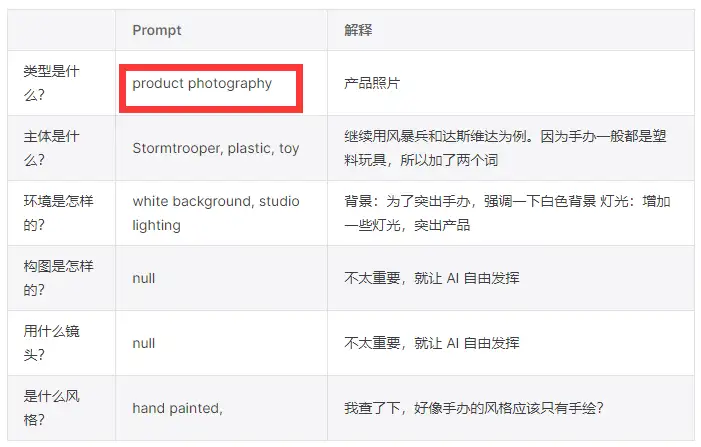
第三:要想描述清楚画面,可以从以下几个角度进行解构:  第四:在风格这块,有两个小技巧,可以使用艺术运动,以及艺术家名字。 以水彩风格为例,我们套用上面的模板来做一个关键词:  再写一个带场景的:  来看效果:  再来两组关键词:   生图效果:  来试试绘本插画:  效果:  还有这种非常有国际范儿的Behance风科技插画,主体分别是跑步的男人和咖啡馆场景。   出图效果:  小贴士*2: ①经过测试,只要在最前面加入 tech illustration,也能生成类似的风格插画,但效果比较一般; ②当加上 behance style 后(Behance 简单理解是一个设计师分享作品的网站,分享的作品多与科技产品有关,如 App 设计等),画面会变得更加精致和漂亮。 这里面还有一个神秘参数,就是加上一些公司(比如 by Microsoft),比如 Slack、Dropbox、Microsoft、Apple等等,感觉是有一点点差异,但尚且不知道 Midjourney 是怎么理解或处理这些公司词汇的,大家可以尝试看看。 比如下面是两组案例,左边加了微软,右边加了苹果,除了苹果的第4个有个苹果 logo 外,其实是看不太出来还有什么地方体现苹果的,也许大概可能是在用色上会用该品牌的品牌色?  最后一个要介绍的也不知道是不是插画,但可能不少朋友见过,就是那种可以让你在上面用蜡笔,或水笔填色的填色插画。我觉得非常适合让小朋友自己生成填色插画,然后打印出来,让小朋友上色。以下是霸王龙的例子:  白雪公主的版本只要将主体改成「Snow White」即可,以下是生成的图片:  这也许可以作为一个比较接地气的商用方向? 制作头像如果你想以自己的真人形象作为基础,生出不同风格的动漫头像,你可以试下img2img。没有那么复杂,就是把你的图像上传获得一个链接,然后把这个链接写在你选定的prompt前(记得加空格) 类似下面这样:  卡通或动漫风格的头像,关键在于写对想要的风格。来看原po给出的格式,倒数第2个介绍的就是选定的偶像风格,这里写的是皮克斯风格,如果写成anime, Studio Ghibli就是动漫吉卜力风格; 而倒数第一个的参数 --iw 2,是一个权重参数。数值越大,和上传的参考图越像。  你还可以通过调整背景,来为头像更换不同风格的场景。比如:neon-lit cityscape background是赛博朋克背景场景,China Town是中国城镇背景,等等。 游戏风格先来一个像素风,一般会用到的关键词有8-bit、16-bit、32-bit这些。来分别写一个塞尔达《天空之泪》的设定、以及一个宠物小精灵的设定:   尽管prompt很简单,但效果出色:  大家可以把自己喜欢的游戏名字和场景拿过来,多玩玩~ 再来一个像素风微缩场景(大概叫这个名字)  出图效果(左图是火星工厂,右图是机器人实验室):  再来一个游戏角色,我特地把重点关键词圈了出来,主要是类型、主体、构图和风格。  分别试了风暴兵和维达,生图效果还不错:  游戏装备也是类似的思路。 还有一种常见的和游戏设定有关的角色设定图样,这在MIdjourney中已经算是被喂图很多的一个类型了,直接标明“concept design sheet”基本就不会太差,再就是主体特征描写要到位,举例如下:  效果如下:  写实人像 写实人像先说人像。Midjourney V6模型,可以帮我们生成非常棒的写实人像。尤其是耳熟能详的国际名人或电影角色,往往只需要一个名字就可以生出很像的图来(但要注意使用场景,不要做非许可的事!) 这里多介绍一些奇怪但有用的方向。 比如让你的人物穿上你心仪的衣服。你可以:先用AI生成一个虚拟人,再将衣服图片上传,再将虚拟人和衣服图片融合(用前面优化技巧最后一个“图片融合”命令 /blend)  结果是这样的:  是不是很神奇?这个用在概念图或私图创作上还可以,做电商产品图还差些,细节概率会对不上版。 如果想对人物细节控制得更加“精致”,可以试着用:: 双冒号来控制权重。 比如下面这两组关键词: A fat black cat sleeps on the window sill:: fat::0.5
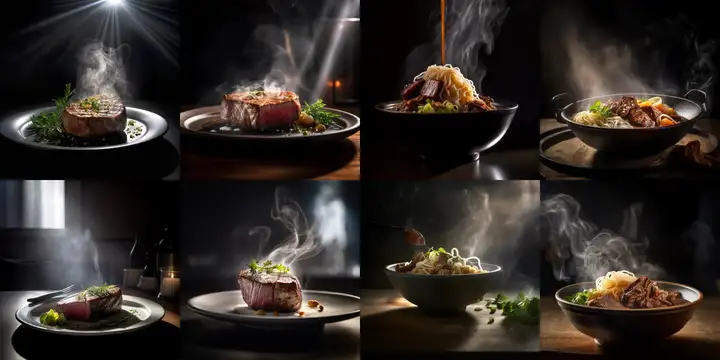
A fat black cat sleeps on the window sill:: fat::0.1 fat0.5生出来的猫咪,就比fat0.1生出来的更胖。 但要注意反义词的使用。比如:如果你同时给胖和瘦这两个词加权,那影响几乎就是没有。 产品设计再给大家介绍一个产品设计的关键词框架。 以玩具为例,类型关键词(产品照片)、以及下面的“塑料”即材质关键词给定之后,基本上AI给出的图就跑不了太离谱。  再来看食物,食物讲究的是「色香味俱全」,所以在描述食物类的 prompt 时,可以有意识增加以下三方面的描述: ①色:食物是什么颜色的(可以通过食物的熟度来控制) ②香:照片没有香味,但我们可以把香气画出来 ③味:照片也同样没有味道,那我们加一点细节装饰?比如撒上胡椒、盐、辣椒? 以牛排为例:  再来一组牛肉面,效果对比:  微缩风景 微缩风景这里主要是迷你化仿效果,我们分别试一个火车线路(Train Lines)和火星工厂(Mars Factory):  效果很棒:  另外,我还很喜欢用这个效果制作一些多肉植物的照片,主体只要填写:cute mini Haworthia cymbiformis plant in a pot,或者 cute mini Aloe plant in a pot :  动漫风格 动漫风格在Midjourney niji-5或niji-6模型下,默认生成内容会自带动漫风格,这里汇总了一些从midlibrary网站中筛出来的常见动漫风格。更详细的风格清单,可以直接去Midlibrary,很全!
| 