|
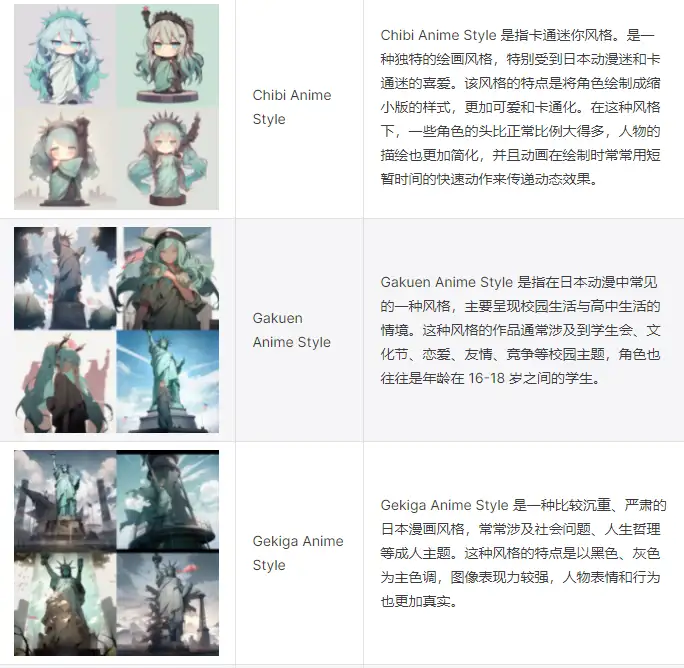
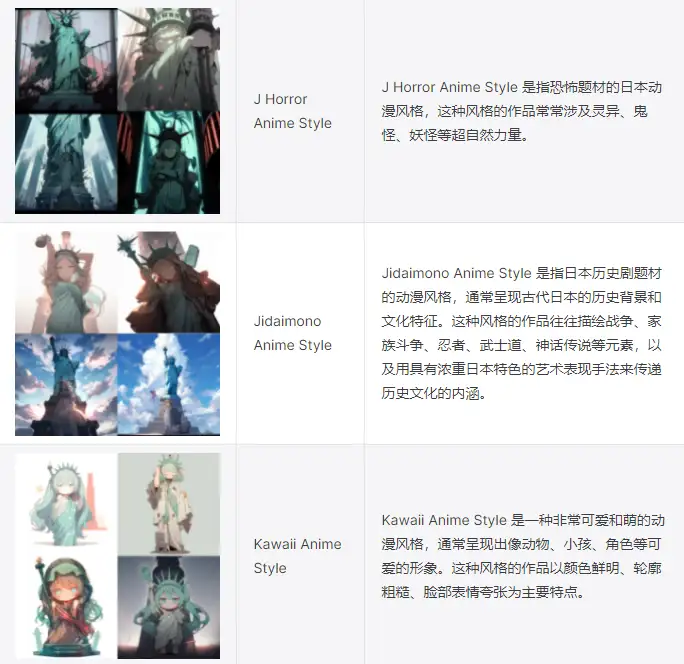
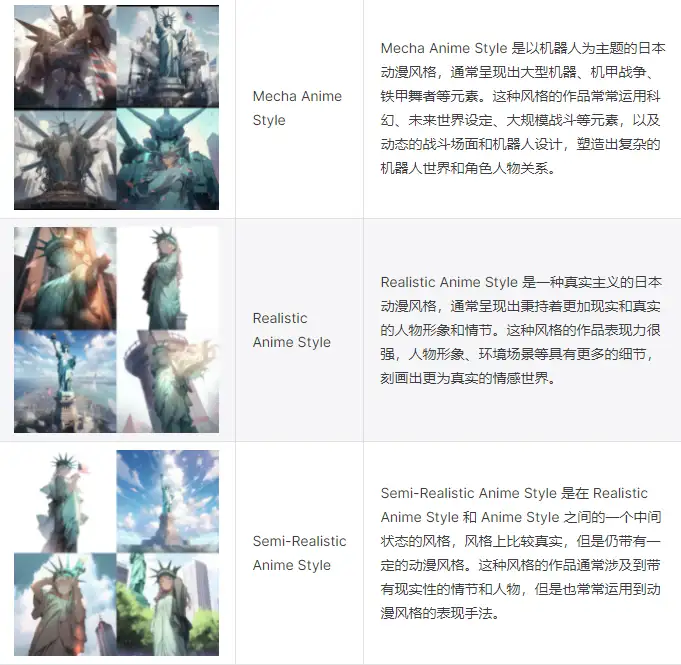
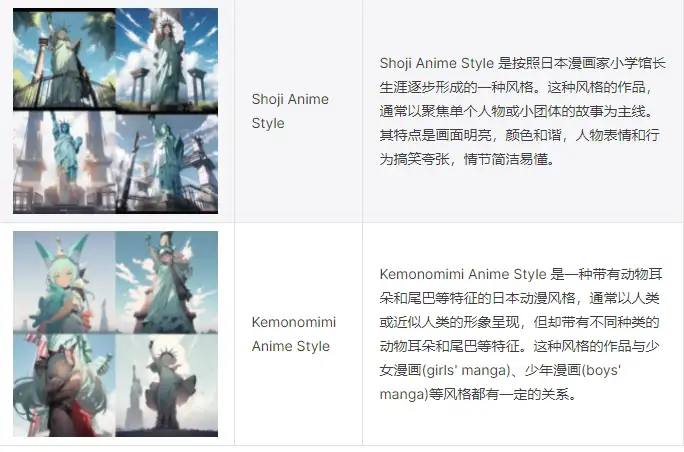
这里加上了生图示范,prompt主体都是 Statue Of Liberty**)**,能比较直观看到不同风格的出图效果:     建筑设计 建筑设计这里介绍一个很适合生成建筑的关键词结构: 主题详细描述 + 周边环境 + 建筑风格或时期、建筑师、设计师和摄影师 + 参数 示例: spiraling massive gothic monolothic structure with arches on a cliff, crashing waves and a sky tinged with the sun, hellenic, designed by Hidetaka Miyazaki, photography by Hélène Binet --ar 16:9 --c 3 样图:  提示语的顺序很重要。越靠近提示的开头,一个词的影响就越强。因此,如果你真的想强调一个建筑师的风格,你可以把他们的名字放在第一位: 建筑师姓名 + 主题的详细描述 + 周围环境 + 其他风格,美学,设计师和摄影师 + 参数 示例: Ludwig Mies van der Rohe, house with glass and mirrors and grid columns, light and modern and transcendent, photographed by Ezra Stoller --ar 16:9 --c 2 --s 90 样图:  重点在于以下参数: 使用--ar 参数设置纵横比。--16:9(风景)和--9:16(肖像)适用于建筑摄影图像
在摄影中,最常见的长宽比是 4:3、3:2,最近在现代相机中是 16:9
混乱:--c参数使结果更加多样化(范围为 0-100,默认值为 0)
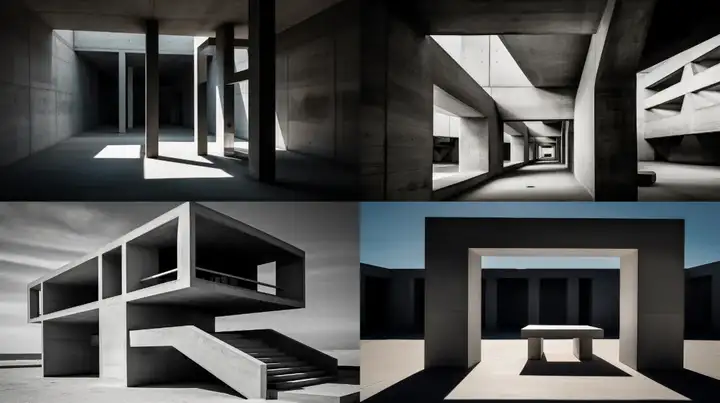
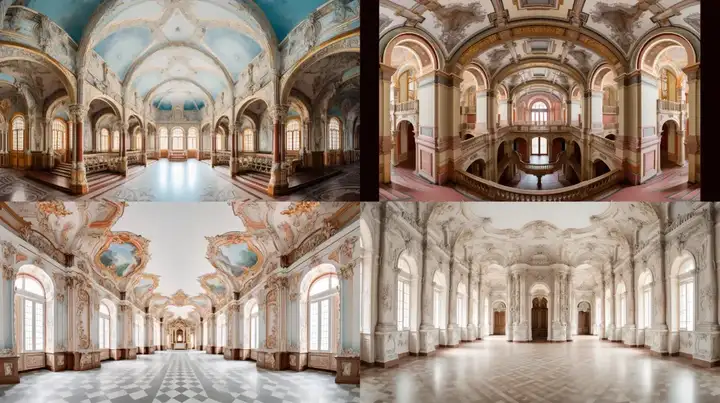
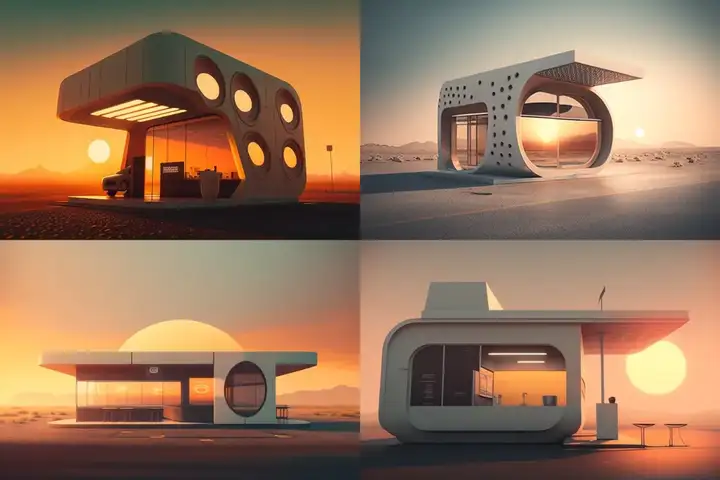
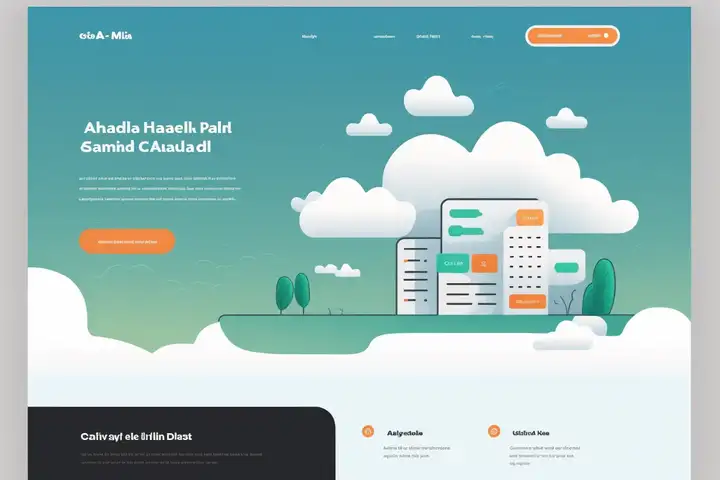
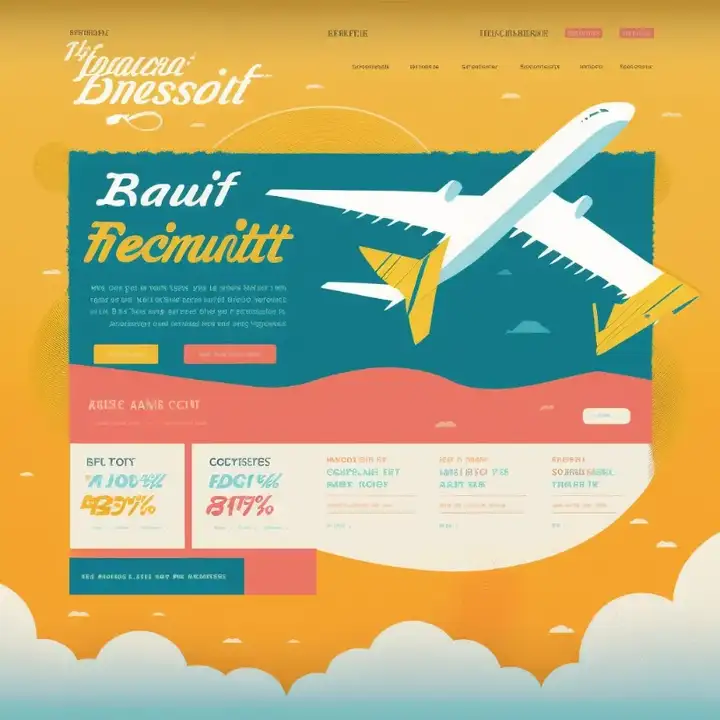
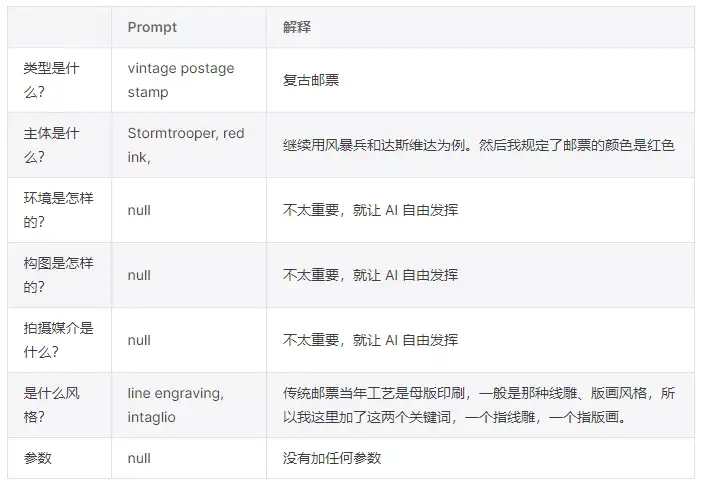
程式化: --s 参数是生成倾向于模型默认样式的程度(范围是 0-1000,默认值为 100) 来看一些建筑师关键词的生图示范: (扎哈)Futuristic skyscraper with a biomorphic design, lush vertical gardens, and soaring glass facade, inspired by Zaha Hadid, photographed by Candida Höfer --ar 16:9 --c 3  (勒·柯布西耶)Minimalist concrete structure with geometric forms and dramatic shadows, inspired by awe, Brutalist style, Le Corbusier, photographed by Ezra Stoller --ar 16:9 --c 2  (隈研吾)large interior by Kengo Kuma, Harmonious blend of natural elements and modern design, an eco-friendly structure, pools and falling water --ar 16:9 --c 1  除了建筑师之外,摄影师也是很重要的一部分。如果提示语里面包含摄影师的话,建议加上**-s**程式化参数,并将值设置低于100(默认值为100) 示范: (海伦比奈)photo by Hélène Binet, upward angle, delicate balance of light and shadow, rich textures, soul and essence of a space, very visually captivating --ar 16:9  (Candida Höfer)Captivating grand interior, a vast architectural space, photography by Candida Höfer, symmetry, color, and intricate details, --ar 16:9 --s 50  (Julius Shulman)Julius Shulman architectural photography of a house in the LA hills overlooking the city, --ar 16:9 --c 1 --s 9  还可以为关键词带入不同建筑风格。示例: (现代主义)Modern Architectural Design, methodical use of space, artistic, Modernism, photographed by Ezra Stoller, color photography --ar 16:9  (哥特风格)Gothic architectural Design, flying exterior buttresses, long stained-glass windows, ribbed vaults, and spires, photo by Hélène Binet --ar 16:9  还可以使用提示符“ Hybrid ”来组合两种架构风格。示例: (新哥特式和野兽派建筑)Hybrid Neo-gothic and brutalist architecture combination style --ar 16:9  (未来主义)hyperrealistic futuristic coffee shop, minimalist, morning sun, drive through, --q 2 --ar 3:2  网页设计 网页设计可以用“ web design for...” 或 “ modern web design for..” 来快速开始书写提示。 示例:web design for a generic SaaS startup --ar 3:2  使用--no告诉Midjourney你不想要什么。Midjourney 的默认风格倾向于现实和详细。但这可能不适用于所有品牌。例如,如果你是一个更注重科技的品牌,你可能会想要更简单的图形和插图,因为这些已经成为现代品牌的标志。 以及:Midjourney 的默认样式,有很多细节和阴影。 示例:web design for a flight discount service  相同的提示,如果增加否定提示,风格上会有显著区别。示例: web design for a flight discount service --no shading realism photo details  适合网页设计的纵横比是--ar 3:2。示例: web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2  剪纸效果 剪纸效果有层次感的剪纸效果可以用“layered paper art”来实现。  另外还有一个技巧就是,增加diorama(二维平面图),来看实现效果:  贴纸效果 贴纸效果就是那种买来可以贴手机、笔电或手账本的小贴纸效果。只需要将类型、主题和风格确认好就行,结构是比较简单的。示例:  效果:  邮票效果 邮票效果使用vintage postage stamp可以实现。示例:  效果:  海报设计 海报设计最后介绍一些海报的做法:  海报并不仅仅指电影海报,你还可以用它来做广告海报。广告海报则把类型换一下即可。 需要注意:广告海报里需要其他元素来体现「广告」,并不是说加了 advertising 就是广告了。  效果:  关联内容 关联内容以上内容主要来自于Midjourney 学习导航,在整理过程中我做了一些调整,也增加了一些其他地方看到的、我认为足够精华、能起到补充作用的学习内容。希望能对大家有所帮助! 我自己还有一些历史更新,大家按需收藏即可。都看到这里了,给我一个关注好不好呀~~~
|
